顶呱呱电商Pro版
🏠 首页
序言
系统简介
Pro最新版
功能清单
功能结构图
Pro v2.4
功能清单
功能结构图
Pro v2.3
功能清单
功能结构图
Pro v2.2.2
功能清单
功能结构图
Pro v2.2.1
功能清单
功能结构图
系统安装/配置
前端环境
后端环境
服务器及域名设置
服务器购买
服务器端口
域名购买
域名解析
SSL证书申请
证书申请注意事项
宝塔申请SSL
阿里云申请SSL
腾讯云申请SSL
https域名配置
安装指南
新手推荐-宝塔安装教程
1.服务器配置-阿里云
腾讯云
京东云
2.软件安装
3.源码上传
5.站点配置
6.反向代理(二选一)
7.添加守护进程
8.程序一键安装
9.安装完成重启守护进程
Linux安装教程
Linux命令行配置
手动安装、重装、多站点安装
安装完检测
配置指南
账号相关介绍
应用配置
公众号配置
小程序配置-小程序直播配置
1.微信平台配置
2.CRMEB后台配置
3、打包上传
4.确认发布
小程序发货信息管理
订单中心和隐私协议
PC介绍
APP端
支付配置
微信支付
微信支付v3接口
支付宝支付
一号通
一号通账户
短信
商品采集
物流查询
电子面单
云存储
存储说明
阿里云OSS
腾讯云COS
七牛云存储
其他配置
公众号模板消息
小程序订阅消息
小票打印机配置
地图配置
多系统配置
企业微信配置
通讯录配置
客户配置
自建应用配置
同城配送
UU配送
达达配送
小票打印机配置
易联云配置
飞鹅云配置
升级指南
集群部署
阿里云COS静态文件部署
腾讯云镜像使用
腾讯云容器服务集群
腾讯云集群服务日志托管
使用手册
商品管理
商品添加
商品采集
商品分类
商品规格
商品评价
商品品牌
商品单位
商品参数
保障服务
商品标签
订单管理
订单发货
订单退款
订单打印
订单提醒
用户管理
用户管理
账号注销
会员管理
用户等级
付费会员
用户设置
客服管理
客服功能
客服接待
营销管理
优惠券
活动说明
优惠券活动
抽奖
活动说明
抽奖活动
拼团
活动说明
拼团活动
秒杀
活动说明
秒杀活动
砍价
活动说明
砍价活动
积分
活动说明
积分商城
积分介绍
积分配置
每日签到
活动说明
签到活动
优惠套餐
余额充值
活动说明
余额充值
优惠活动
活动说明
限时折扣
满减满折
满送活动
第N件N折
活动规则
文章
文章管理
文章分类
活动背景图
活动边框
直播
直播间管理
直播商品管理
主播管理
分销管理
分销介绍
分销配置
分销等级
分销员管理
佣金提现
财务管理
财务操作
财务记录
佣金记录
商城装修
主页装修
个人中心
商品分类
商品详情
页面配置
主题风格
PC页面
系统表单
商城设置
商品设置
商城邮费
邮费结构
发货设置
运费模板
物流公司
城市数据
配送员管理
支付设置
交易设置
基础配置
定时任务
政策协议
应用设置
公众号
小程序
PC
微信开放平台
第三方接口
一号通配置
小票打印配置
采集商品配置
物流查询
电子面单
地图配置
短信
移动端商家管理
商家管理开关
工作台模块
商品管理
订单管理
扫码核销
售后维权
用户管理
代客下单
商城硬件
企业微信
客户管理
企业渠道码
欢迎语
员工列表
客户列表
客户群发
朋友圈列表
客户群运营
客户群列表
自动拉群
客户群群发
企业微信设置
供应商
供应商申请
供应商管理
供应商财务
供应商独立端
供应商商品
供应商订单
财务信息
供应商设置
供应商硬件配置
供应商菜单设置
短视频
功能介绍
操作步骤
移动端UI鉴赏
开发手册
打包教程
APP打包
1.基础配置
2.开发调试
3.打包上线
4.APP打包
移动端(uni-app)打包
说明
H5、公众号
小程序
平台后台(admin)打包
PC打包
PC SEO打包
主题一键换色
开发规范
目录结构
数据字典
开发教程视频
移动端路由
事件
系统配置
后台表单说明
后端路由
对外接口路由
付费采集
后台前端说明
后台前端开发
前端配置说明
前端添加页面
前端引用组件
前端构建和发布
后台页面打包
对外接口访问token获取和使用
Docker运行
常见问题
企业微信欢迎语
修改后台标题
小程序无法生成海报问题
多项目部署问题汇总
后台忘记密码
支付成功订单状态没改
安装首页数据库链接失败
后台子管理员权限问题
mysql修改sql_mode
安装完成之后登录后台报错
守护进程启动失败问题总结
小程序不发订阅消息排查
怎么区分php是非线程安全
后台装修切花模版或其他操作引起Template not exists错误
Nginx添加反向代理报错
一号通常见问题总结
后台一直登录不了提示验证码错误处理
小程序超包一般处理办法
后台配置成功不生效
关于composer更新的问题
常见错误反馈帮助
企业微信常见问题
如何开启数据缓存和数据压缩
支付宝支付提示没有权限
更换域名,test测试域名授权操作
企业微信客服怎么设置使用
商业授权
搜索结果
没有相关内容~~
PC介绍
最新修改于
2024-08-28 13:33
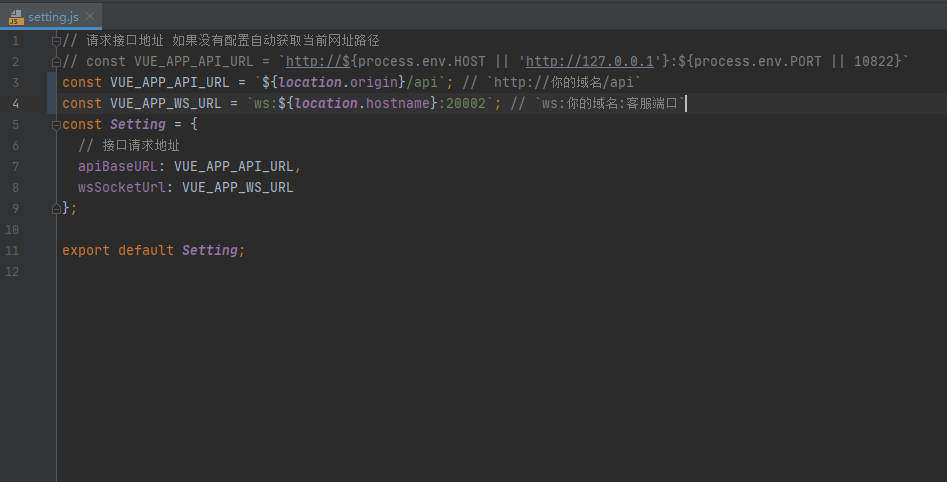
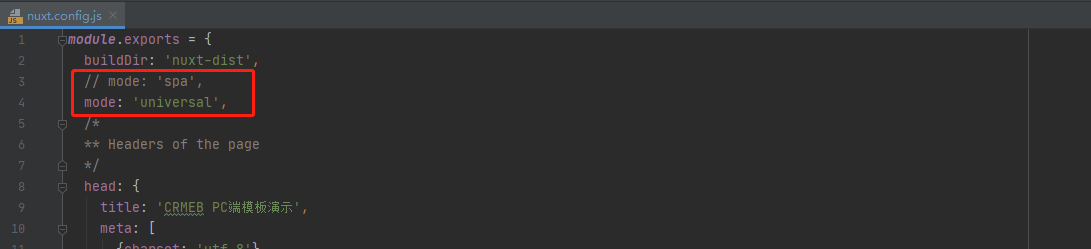
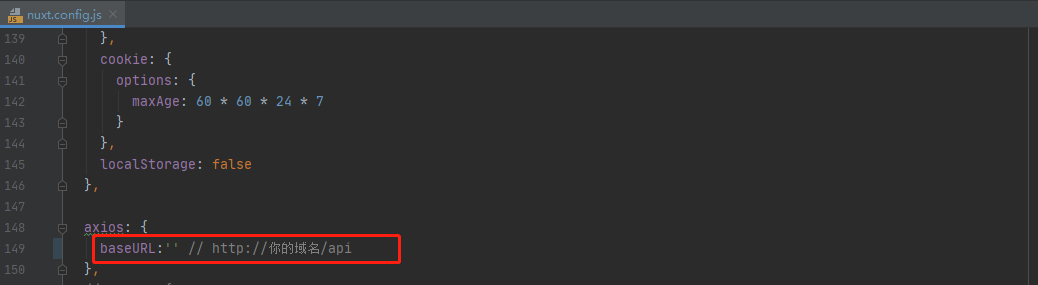
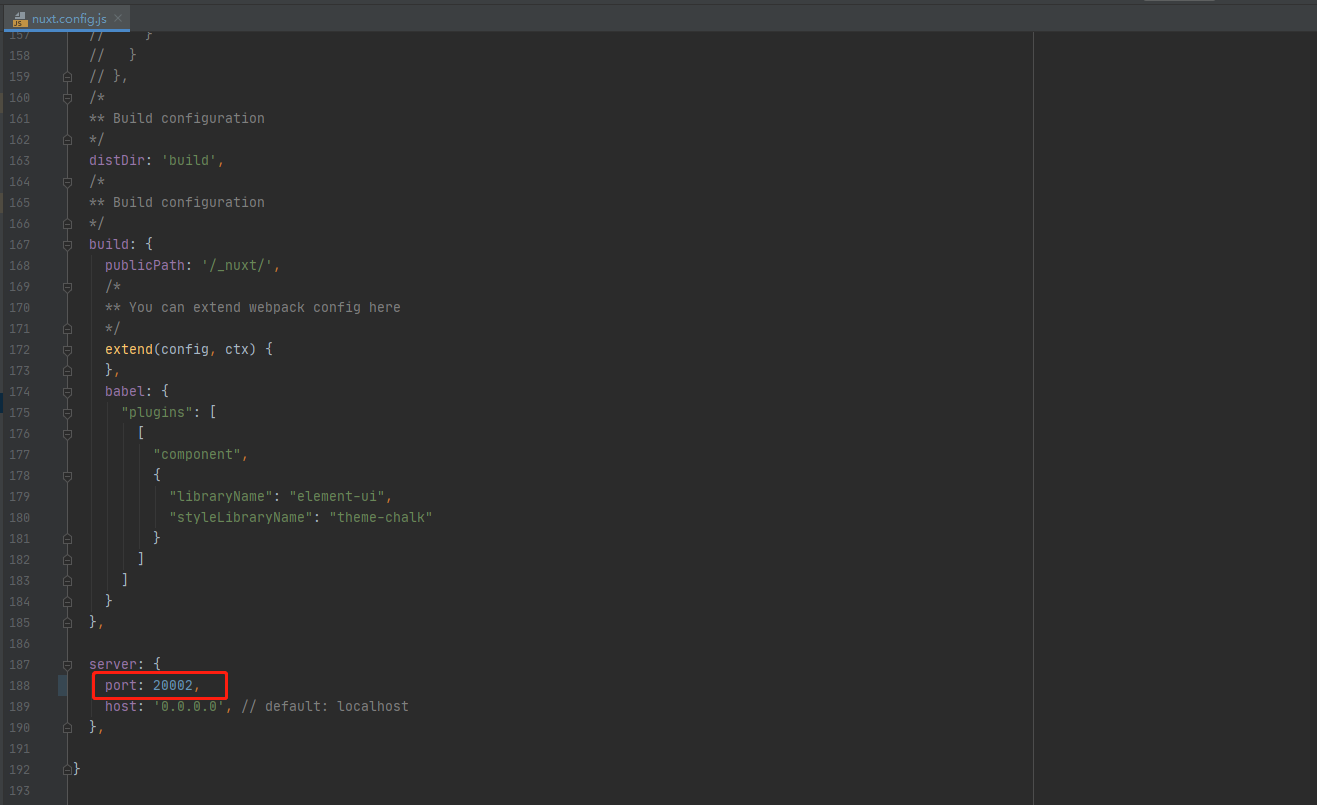
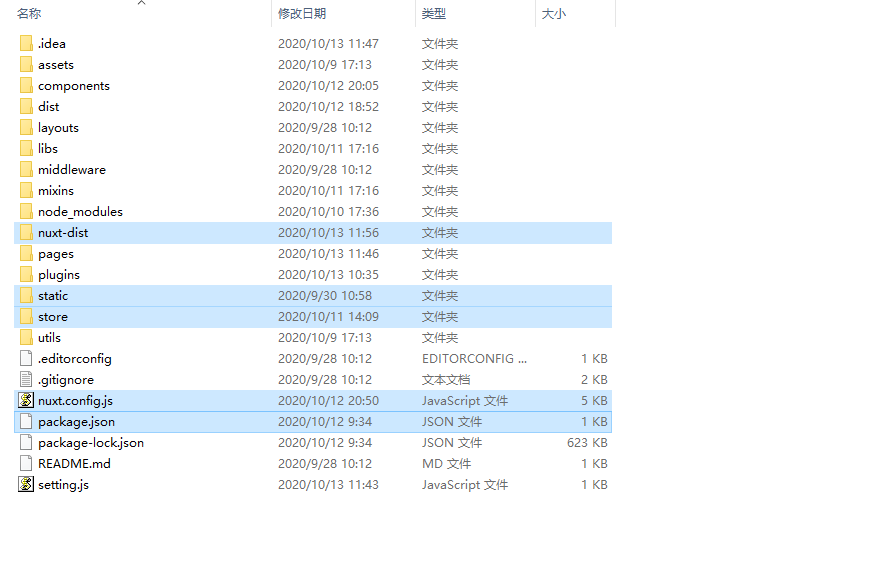
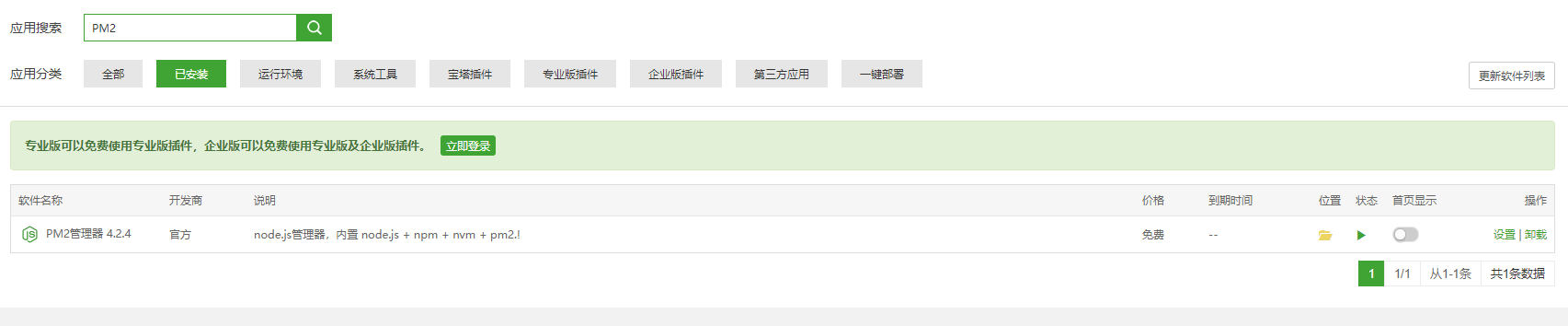
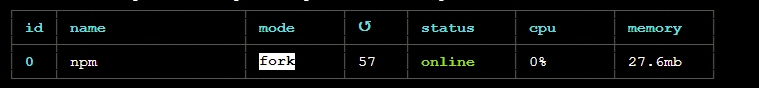
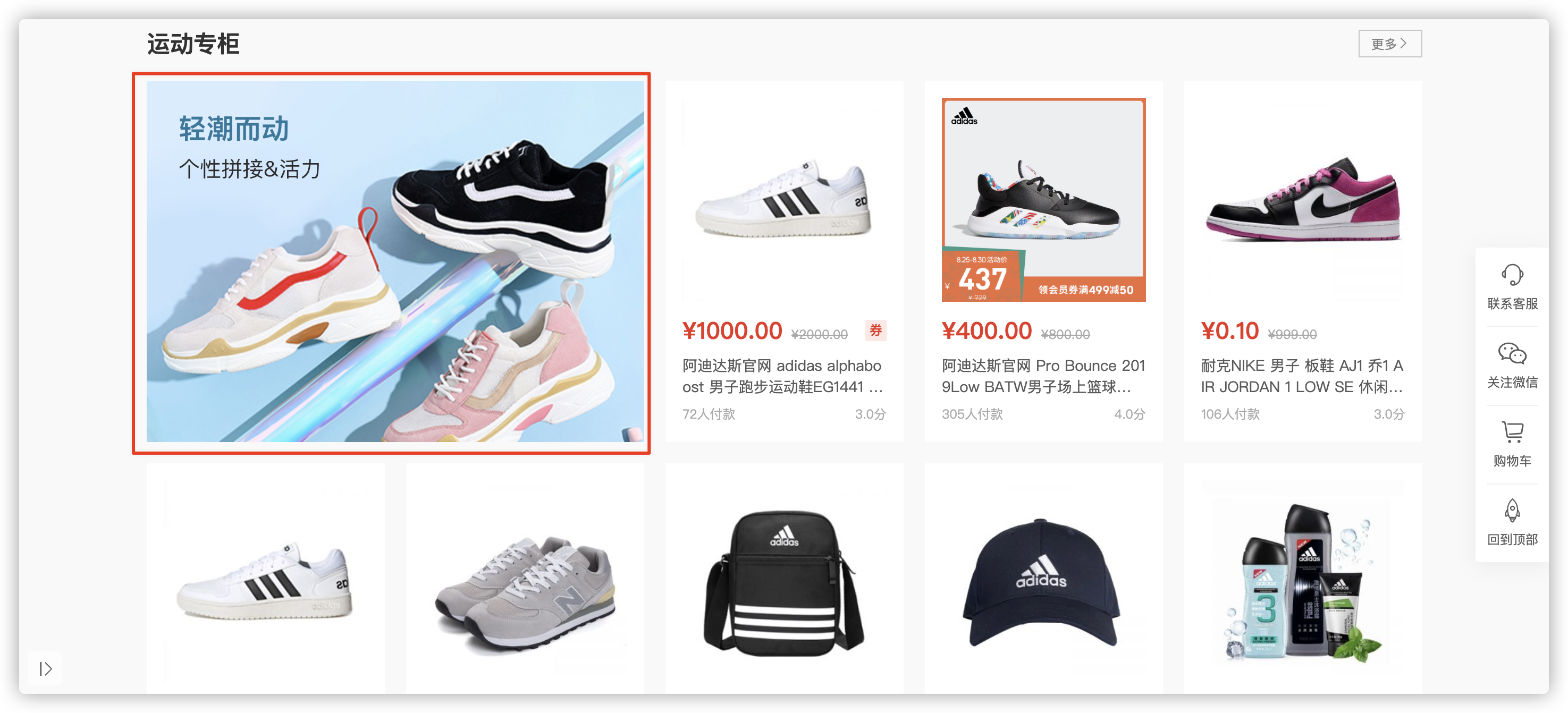
> PC端需单独购买 > PC端需基于单商户商城源码使用,单独模板无法使用,请注意! # PC端 前端采用Nuxt.js开发,一个基于 Vue.js 的轻量级应用框架,可用来创建服务端渲染 (SSR) 应用,也可充当静态站点引擎生成静态站点应用,具有优雅的代码结构分层和热加载等特性。将原来几个配置文件要完成的内容,都整合在了一个nuxt.config.js,封装与扩展性完美的契合。 **演示**:[【请在PC浏览器点击查看】](https://pro.crmeb.net/ "【请在PC浏览器点击查看】") **功能**:首页、限时秒杀、优惠券、商品分类、在线购买、微信扫码支付、在线客服、账号登录、微信扫码登录、个人中心、等常用功能。 # PC安装 > PC模板安装分为两种方式:**快速安装和SEO优化安装**,方法略有差异。 > 无论哪种方式,百度均可收录,只是在收录量上略有区别,SEO优化安装对收录更加友好,快速安装简单方便,建议选择您自己的方式。 ## **PC模板安装教程:** ### **快速安装** 1.下载PC端源码包 > 注意 > 确认您当前系统源码版本,不用版本号适配不同! > 购买后可至论坛-精品模板-PC 板块下载。  2.将源码模板包放置根目录下解压,覆盖 3.清除浏览器缓存,重新登陆后台,设置PC模板信息。 快速安装PC端完成。 ### **SEO优化安装** 本教程是为了PC模板兼容SEO打包教程,快速安装无需阅读 #### **一. 本地打包** 1.首先,修改PC模板目录下的setting.js里面域名 (注意:**这里的域名是接口域名 就是后台网站的域名 不是pc的域名**)  2.在nuxt.config.js里面修改 修改打包模式为  注释子目录绑定  修改域名 (**这里的域名也是接口域名**)  修改反向代理端口号  3.修改完成之后,使用npm install命令进行项目运行环境的安装,安装完成后进行程序打包 ``` 安装npm环境 npm install 打包程序 npm run build ``` 4.打包完成选择如下文件压缩  #### **二. 服务器配置站点** 1.宝塔添加PC模板站点,FTP和数据库均不需要创建,PHP版本选择纯静态  2.设置反向代理,代理名称自行填写,目标URL填写 127.0.0.1:端口号 端口号为打包时 nuxt.config.js里面修改的端口号  3.宝塔软件商店安装PM2管理器  4.上传之前压缩的文件到站点目录下进行解压,解压完成打开宝塔终端进入到项目根目录, > 安装npm环境:`npm install` > 安装完成后设置PM2守护npm进程:`pm2 start npm -- start` 5.出现此画面运行模板成功  6.浏览器输入域名访问PC页面 ### **独立部署注意事项** 在站点配置文件中加入配置 ``` #vue-router配置 location / { try_files $uri $uri/ @router; index index.html; } location @router { rewrite ^.*$ /index.html last; } ``` # PC设置 ## **PC设置** ### 1.PC站点logo、电话、版权信息、公司地址、关键字、描述等设置 **设置管理-系统设置-应用配置-PC站点配置**  ### 2.首页轮播图设置 **装修-PC商城-首页轮播图**  ### 3.首页分类大图修改  **商品管理-商品分类-一级分类-编辑-分类大图**  ### 4.PC客服 客服采用CRMEB客服系统,配置好即可全端通用,具体查看:[客服管理](https://doc.crmeb.com/web/pro/crmebprov2/1240) ### 5.扫码登录 需配置**微信开放平台**,否则无法实现扫码登录功能。 创建【网站应用】,填写相关资料,等待审核通过,即可查看相关资料。  后台PC站点配置里填写对应:开放平台appid、开放平台secret  ### **PC端网站标题修改** PC端默认网站标题为: PC端模板演示 为了不影响您的体验,安装前请修改为自定义标题,修改完成后续重新打包,具体方法可参考:PC端打包教程 我们正在努力优化此处操作,造成的不便还请谅解 **修改文件:/view/pc/nuxt.config.js** 
请输入访问密码
开始访问