顶呱呱电商Pro版
🏠 首页
序言
系统简介
Pro最新版
功能清单
功能结构图
Pro v2.4
功能清单
功能结构图
Pro v2.3
功能清单
功能结构图
Pro v2.2.2
功能清单
功能结构图
Pro v2.2.1
功能清单
功能结构图
系统安装/配置
前端环境
后端环境
服务器及域名设置
服务器购买
服务器端口
域名购买
域名解析
SSL证书申请
证书申请注意事项
宝塔申请SSL
阿里云申请SSL
腾讯云申请SSL
https域名配置
安装指南
新手推荐-宝塔安装教程
1.服务器配置-阿里云
腾讯云
京东云
2.软件安装
3.源码上传
5.站点配置
6.反向代理(二选一)
7.添加守护进程
8.程序一键安装
9.安装完成重启守护进程
Linux安装教程
Linux命令行配置
手动安装、重装、多站点安装
安装完检测
配置指南
账号相关介绍
应用配置
公众号配置
小程序配置-小程序直播配置
1.微信平台配置
2.CRMEB后台配置
3、打包上传
4.确认发布
小程序发货信息管理
订单中心和隐私协议
PC介绍
APP端
支付配置
微信支付
微信支付v3接口
支付宝支付
一号通
一号通账户
短信
商品采集
物流查询
电子面单
云存储
存储说明
阿里云OSS
腾讯云COS
七牛云存储
其他配置
公众号模板消息
小程序订阅消息
小票打印机配置
地图配置
多系统配置
企业微信配置
通讯录配置
客户配置
自建应用配置
同城配送
UU配送
达达配送
小票打印机配置
易联云配置
飞鹅云配置
升级指南
集群部署
阿里云COS静态文件部署
腾讯云镜像使用
腾讯云容器服务集群
腾讯云集群服务日志托管
使用手册
商品管理
商品添加
商品采集
商品分类
商品规格
商品评价
商品品牌
商品单位
商品参数
保障服务
商品标签
订单管理
订单发货
订单退款
订单打印
订单提醒
用户管理
用户管理
账号注销
会员管理
用户等级
付费会员
用户设置
客服管理
客服功能
客服接待
营销管理
优惠券
活动说明
优惠券活动
抽奖
活动说明
抽奖活动
拼团
活动说明
拼团活动
秒杀
活动说明
秒杀活动
砍价
活动说明
砍价活动
积分
活动说明
积分商城
积分介绍
积分配置
每日签到
活动说明
签到活动
优惠套餐
余额充值
活动说明
余额充值
优惠活动
活动说明
限时折扣
满减满折
满送活动
第N件N折
活动规则
文章
文章管理
文章分类
活动背景图
活动边框
直播
直播间管理
直播商品管理
主播管理
分销管理
分销介绍
分销配置
分销等级
分销员管理
佣金提现
财务管理
财务操作
财务记录
佣金记录
商城装修
主页装修
个人中心
商品分类
商品详情
页面配置
主题风格
PC页面
系统表单
商城设置
商品设置
商城邮费
邮费结构
发货设置
运费模板
物流公司
城市数据
配送员管理
支付设置
交易设置
基础配置
定时任务
政策协议
应用设置
公众号
小程序
PC
微信开放平台
第三方接口
一号通配置
小票打印配置
采集商品配置
物流查询
电子面单
地图配置
短信
移动端商家管理
商家管理开关
工作台模块
商品管理
订单管理
扫码核销
售后维权
用户管理
代客下单
商城硬件
企业微信
客户管理
企业渠道码
欢迎语
员工列表
客户列表
客户群发
朋友圈列表
客户群运营
客户群列表
自动拉群
客户群群发
企业微信设置
供应商
供应商申请
供应商管理
供应商财务
供应商独立端
供应商商品
供应商订单
财务信息
供应商设置
供应商硬件配置
供应商菜单设置
短视频
功能介绍
操作步骤
移动端UI鉴赏
开发手册
打包教程
APP打包
1.基础配置
2.开发调试
3.打包上线
4.APP打包
移动端(uni-app)打包
说明
H5、公众号
小程序
平台后台(admin)打包
PC打包
PC SEO打包
主题一键换色
开发规范
目录结构
数据字典
开发教程视频
移动端路由
事件
系统配置
后台表单说明
后端路由
对外接口路由
付费采集
后台前端说明
后台前端开发
前端配置说明
前端添加页面
前端引用组件
前端构建和发布
后台页面打包
对外接口访问token获取和使用
Docker运行
常见问题
企业微信欢迎语
修改后台标题
小程序无法生成海报问题
多项目部署问题汇总
后台忘记密码
支付成功订单状态没改
安装首页数据库链接失败
后台子管理员权限问题
mysql修改sql_mode
安装完成之后登录后台报错
守护进程启动失败问题总结
小程序不发订阅消息排查
怎么区分php是非线程安全
后台装修切花模版或其他操作引起Template not exists错误
Nginx添加反向代理报错
一号通常见问题总结
后台一直登录不了提示验证码错误处理
小程序超包一般处理办法
后台配置成功不生效
关于composer更新的问题
常见错误反馈帮助
企业微信常见问题
如何开启数据缓存和数据压缩
支付宝支付提示没有权限
更换域名,test测试域名授权操作
企业微信客服怎么设置使用
商业授权
搜索结果
没有相关内容~~
主题一键换色
最新修改于
2024-08-29 14:40
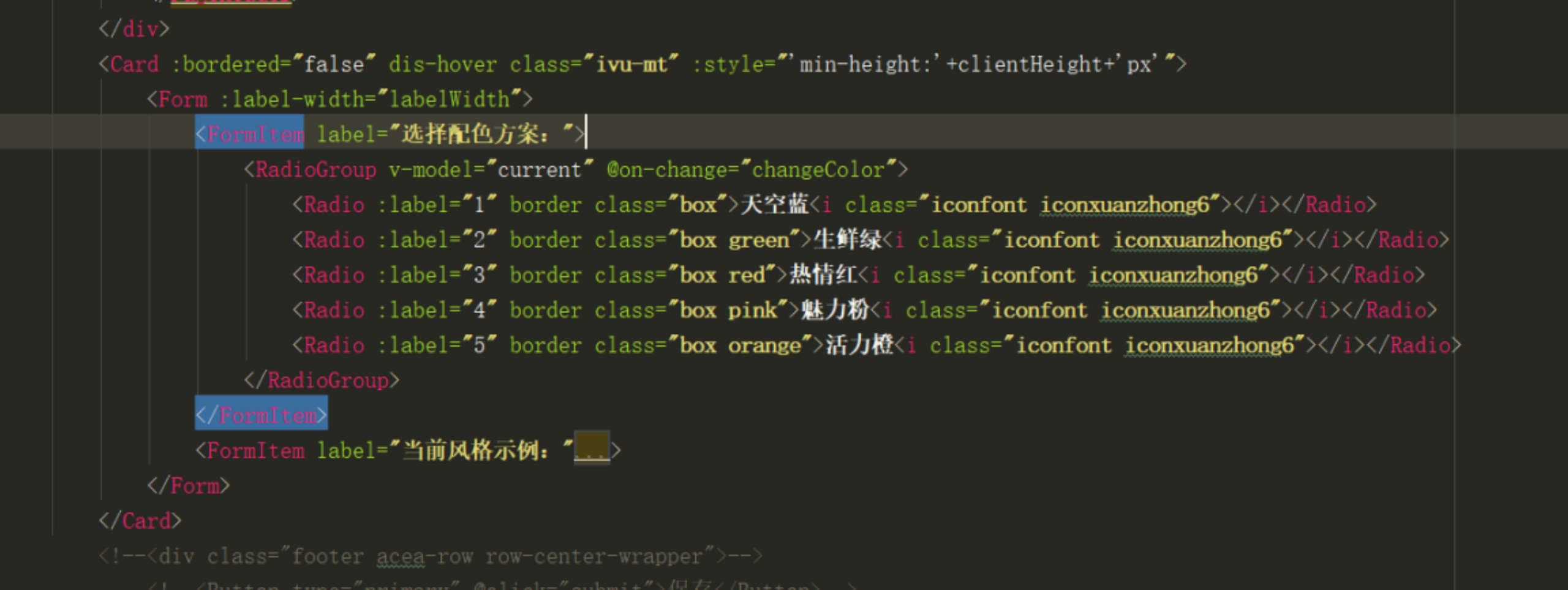
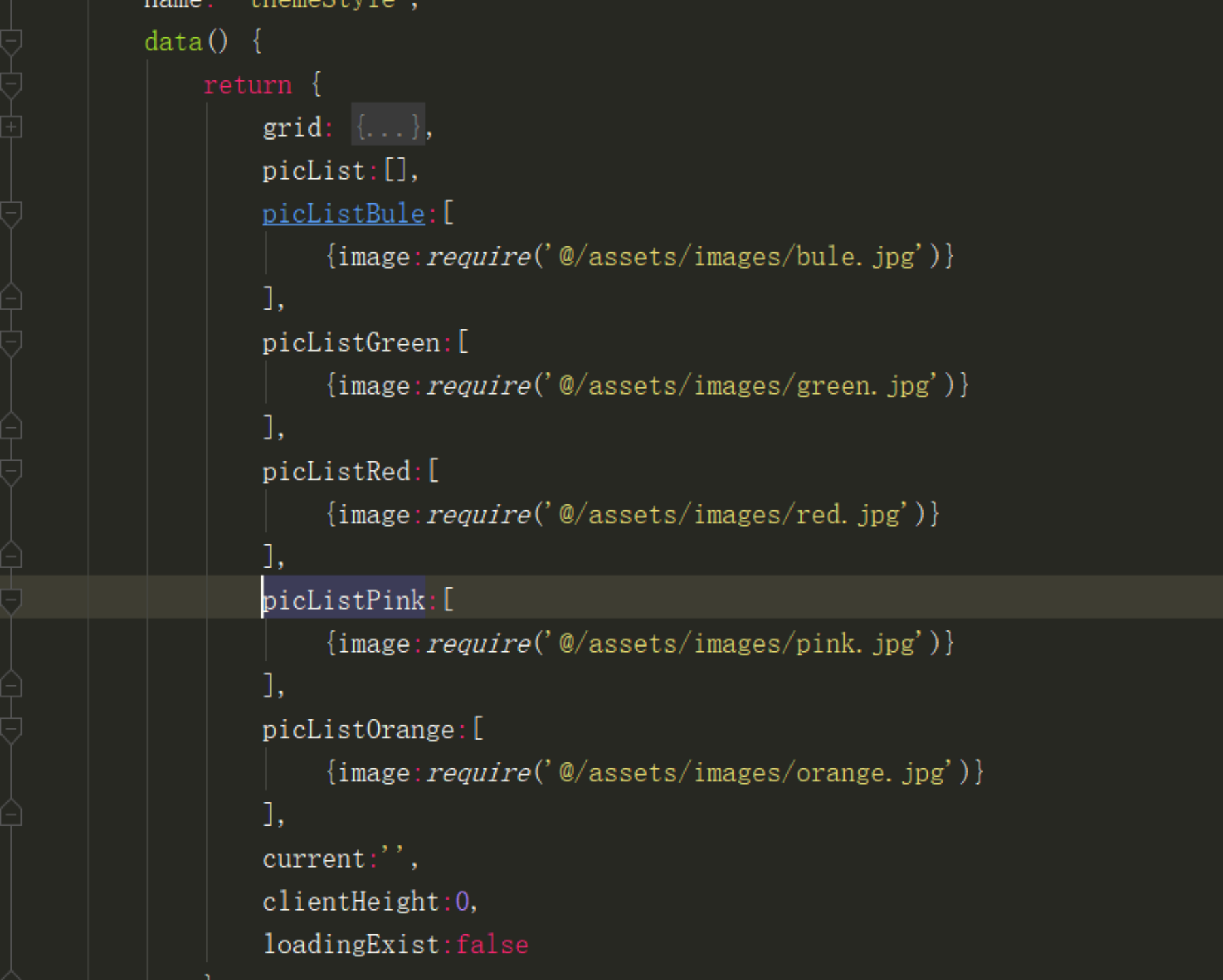
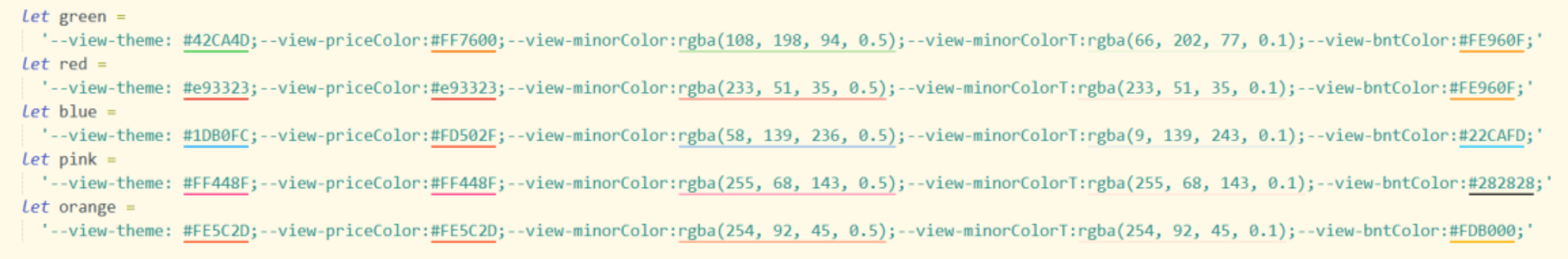
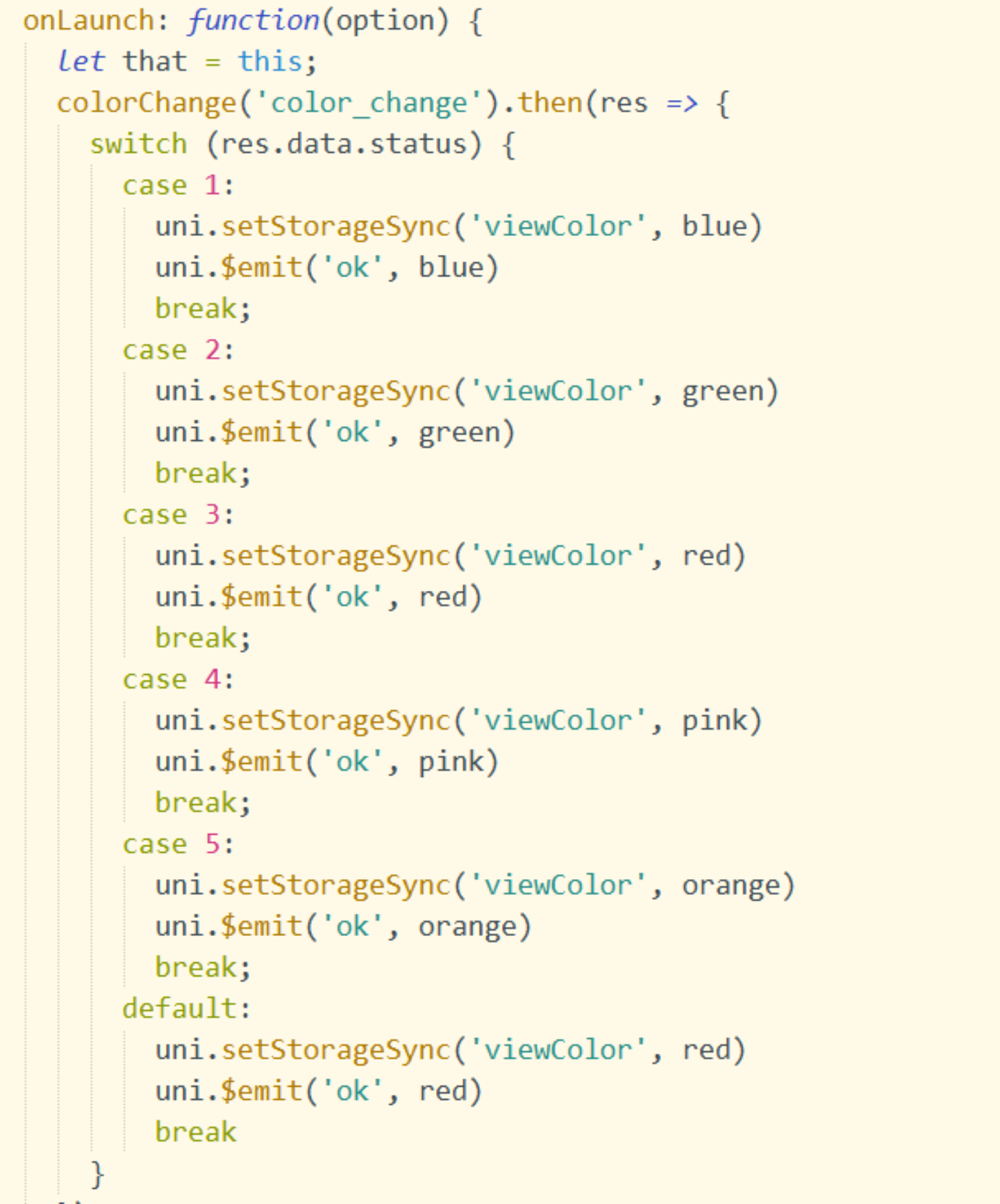
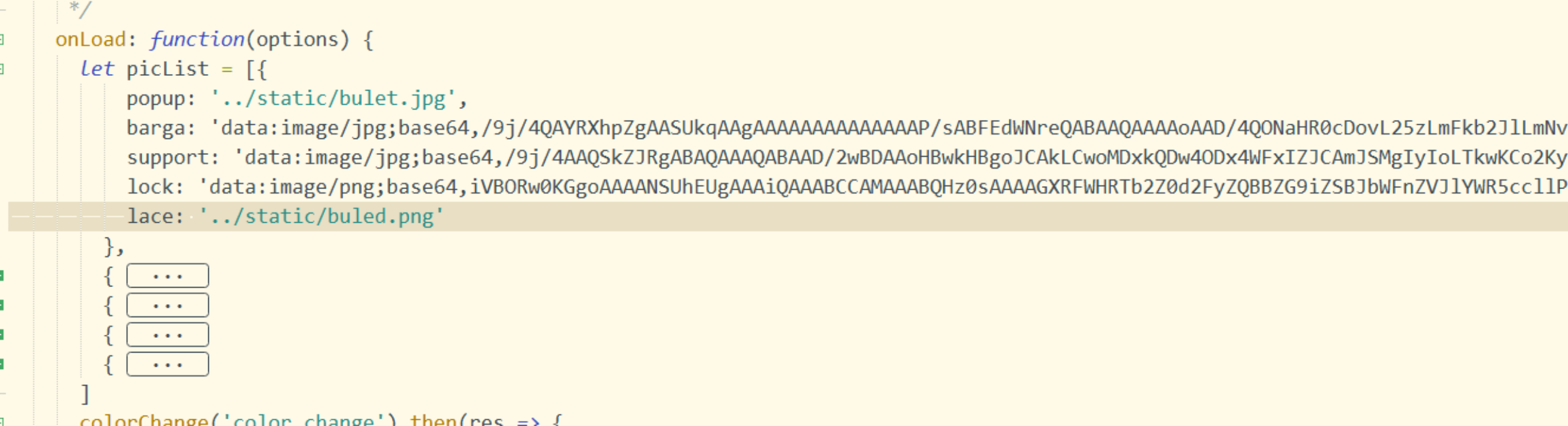
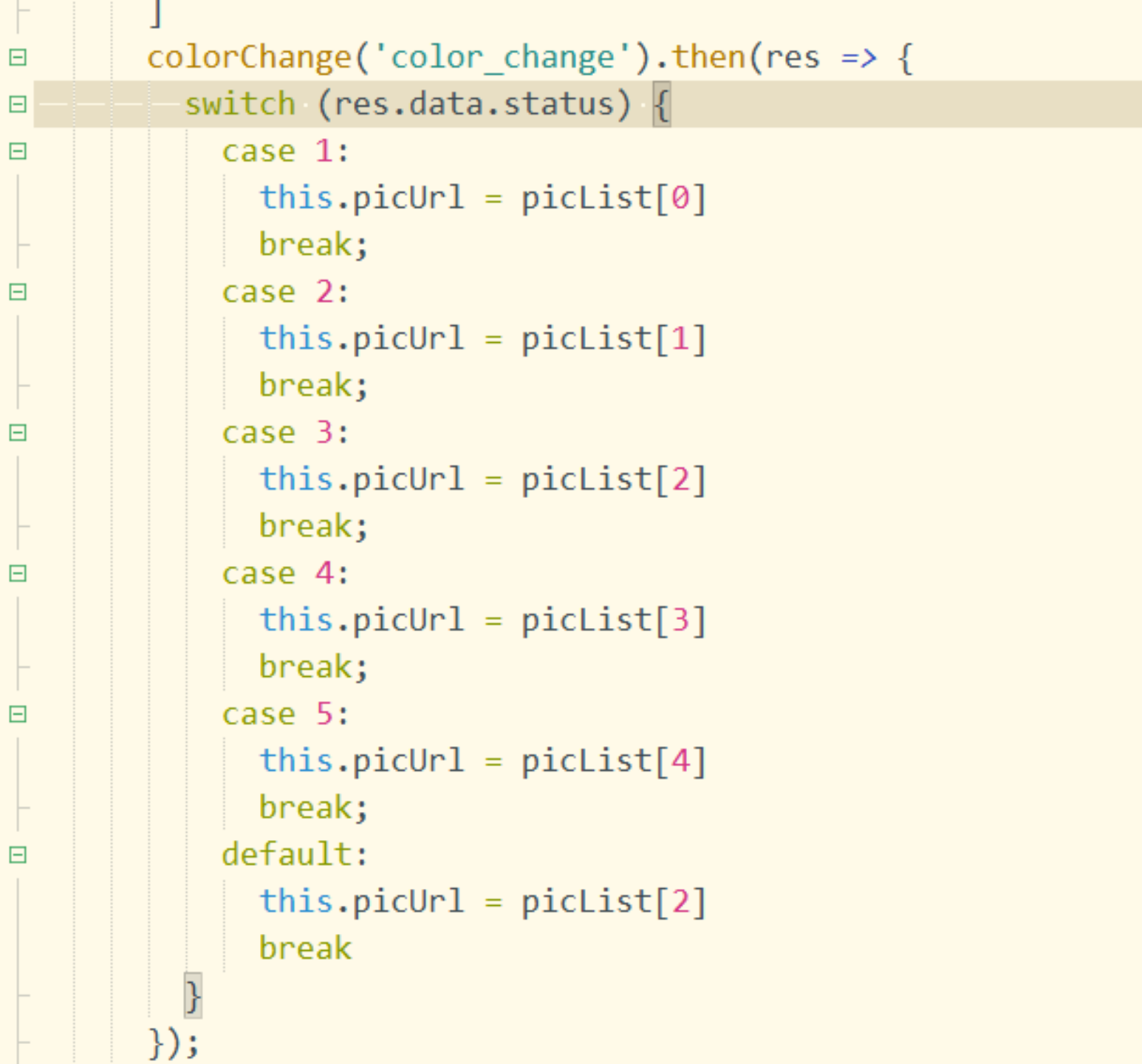
一、后台设置:(view/admin)  文件路径:\\src\\pages\\setting\\themeStyle  例如:添加一个青色主题色调的、增加如下代码 ``` 青色 ``` 对应下面显示的效果图你可以在前台截取,在data里面提前定义,如图:  对应的切换效果定义(将你data里面新定义的添加进去): ``` changeColor(e){ switch(e){ case 1: this.picList = this.picListBule; break; case 2: this.picList = this.picListGreen; break; case 3: this.picList = this.picListRed; break; case 4: this.picList = this.picListPink; break; case 5: this.picList = this.picListOrange; break; default: break } } ``` 数据配置(后台crmeb1.5\\src\\pages\\system\\group)、个人中心也是类似方法(后台crmeb1.5\\src\\pages\\setting\\devise) 注意:view/admin 需要重新打包,放入public/admin目录中 二、移动端设置 (view/uni-app) 文件路径:App.vue 定义你的主题色调:  添加主色调:  说明: —view-theme:主题色;—view-priceColor:价格色;—view-minorColor和—view-minorColorT:辅助色;—view-bntColor:按钮色; 注: 首先主题色与价格色调定义好,—view-minorColorT色值为主题色的0.1的透明度; —view-minorColor色值也是在主题色的基础上淡化,—view-bntColor主要用于有左右按钮的,一般右边为主题色,左边按钮为此颜色; 关于砍价列表和砍价详情图片(由于此图片没办法用代码写,需自行添加): 路径:crmebPro1.5/pages/activity/goods\_bargain/index.vue crmebPro1.5/pages/activity/goods\_bargain\_details/index.vue 要是想要用现有的图片也是可以的,目前除了现有的五套对应的图片,在不没有对应图片的前提下,默认的是热情红,你也可以进行修改 例如: 默认(热情红): default: this.picUrl = picList[2] Break 修改(天空蓝): default: this.picUrl = picList[0] break 要是想要修改成最新添加的主题色调,一下为主要做法: 注:我这里面图片是在本地存储,由于图片过大小程序没办法识别,请自行转化为base64或是你也可以储存在服务器,调用线上图片 添加方法: onLoad里面定义:  添加定义图片 
请输入访问密码
开始访问